Salam. Harini nak ajar macam mana nak buat header bersambung dengan body blog. Macam header aku. Yang penting korang perlu ada basic photoshop la. Basic yang senang saja, buka nak kena edit sampai macam photographer yang dok bawah merata DSLR tu. Ni edit cara budak-budak je okey. Jom lihat.
1.Mula-mula, bukak photoshop, file, new, dan keluar bende bawah ni. Kalau nak belajar dulu, boleh refer tutorial INI. Korang kena buat header macam dalam tutorial ini okey. Yang width tu, korang kena la buat ikut width atau lebar blog korang. Kalau nak cek,bagi
+ Template Designer, boleh bukak Design --> Template Designer --> Adjust widths --> Entire blog.
+ Kalau old template tu, boleh cek kat Design --> Edit HTML --> Cari kod (Ctrl+F)
#content-wrapper {
width: 950px;
width: 950px;
Background buat transparent tau.
2. Bila dah keluar macam bawah ni yang ada gambar durian tu, korang pilih Rounded rectangle tools untuk buat curve. Ikut kesesuaian blog korang. Kalau korang nak buat petak, just right-click kat Rounded rectangle tools tu dan pilih bentuk korang nak.
3. Then, korang buat la bentuk itu ikut betul-betul saiz width kite buat tadi. Tengok contoh di bawah ni., yang petak warna putih. Aku buat warna putih sebab body/content blog aku warna putih. So, bila kite upload nanti, die akan bersambung macam betul-betul bersambung (ayat pening). Yang gambar durian tu, korang leh la taruh gambar pape untuk blog korang. Nak tengok cara potong gambar, leh refer SINI.
4. Then, korang drag bahagian petak putih tu dengan guna move tools. Bawak petak putih ke bawah supaya dapat bentuk macam gambar (b).
(a) 

(b) 

5. Lepas tu, korang edit sungguh-sungguh, kalau nak tulisan dan gambar berada atas bentuk putih tu, just ubah kedudukan layer di atas dan di bawah. Dah siap, boleh Save as PNG atau Save as Web and Devices.
6. Dan bila nak upload, aku pakai Photobucket. Kalau korang nak upload macam biasa pon boleh, cuma try dan error la. Kot-kot tak menjadi pulak kan..
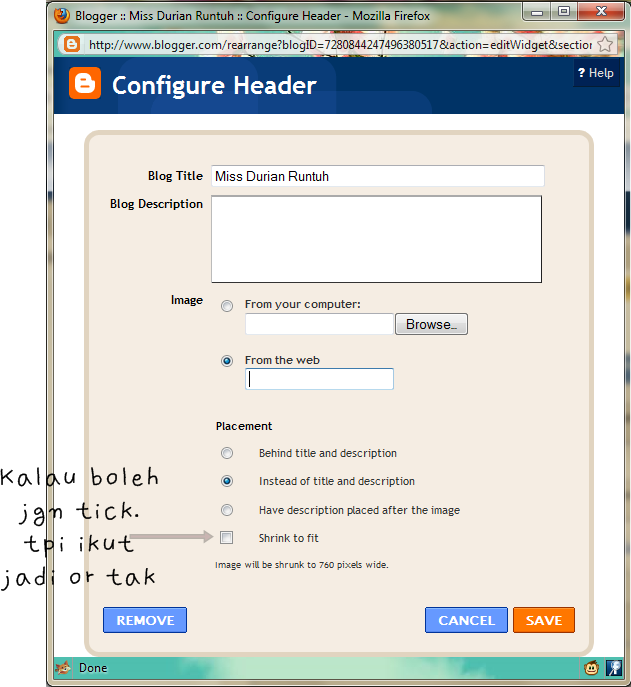
7. Amik Direct Links dan bila nak upload, letak link di bahagian From the Web. Jangan tick Shrink to Fit, nanti blogger akan kecikkan, so tak jadi. Kalau upload macam biasa tu, From your Computer la, dan jangan tick jugak Shrink to Fit.
8. Ni hasil bila upload, tengok, kan ada bentuk putih tu. Benda itu yang akan sambung dengan body/content blog kita.
9. Save dan Preview dulu. Jadi ke tak. Kalau tak jadi tu, ce try upload balik. Atau ubah-ubah width gambar tu. Sebab tu kena pastikan saiz lebar dia betul, okey.
10. Ce korang tengok gambar bawah, macam terkurang je kan. Aku buat ikut lebar blog aku, 1000px, tapi macam terkurang. Mungkin korang leh adjust sampai 1001px ke, or waktu buat bentuk putih tu, buat bentuk yang betul2. Jangan tinggal ruang walaupun sedikit.
Ni adalah autopost. Saja buat autopost sebab tak nak org tau aku buat blog time sibuk buat assignment. HA HA. I know la, I pon macam tu.
p/s : Tutorial ni adalah hasil idea daripada blog doubleLight terjah blog comel! Kalau korang guna Old Template, better rujuk tutorial budak nih dulu. HEE.
p/ss: Aku guna Template Designer Picture Window, dimana banyak kod aku telah berubah denganmeluasnya. Kalao korang pakai old template boleh rujuk lieyana sebab ada kod yang akan terlibat.
p/sss: Aku telah ubah banyak perkara seperti bentuk border, tab dah sebagainya. Apa yang aku ajar hanya lah basic untuk buat header bersambung. Segala yang terlibat adalah mengikut jenis template korang dan korang perlu lah ubah mana yang patut. :)
p/ss: Aku guna Template Designer Picture Window, dimana banyak kod aku telah berubah denganmeluasnya. Kalao korang pakai old template boleh rujuk lieyana sebab ada kod yang akan terlibat.
p/sss: Aku telah ubah banyak perkara seperti bentuk border, tab dah sebagainya. Apa yang aku ajar hanya lah basic untuk buat header bersambung. Segala yang terlibat adalah mengikut jenis template korang dan korang perlu lah ubah mana yang patut. :)
PERHATIAN, SIAPA YANG MAHU TEMPLATE MACAM SAYA DIMANA BOLEH BUAT HEADER BERSAMBUNG, BOLEH LIHAT SINI - FREEBIES UNTUK ANDA, TEMPLATE PERCUMA. MENGGUNAKAN PICTURE WINDOW.























29 Flowers:
oo. cenggitu rupenya
owh mcm tu..baguih2 nih. hehe
nnti niesz nk try wat la..mcm cantik je.. :)
blog i tak penah ada header.
tak reti nak buh header.
hihihihi.
=_='
mcm best ni..hehe
header sy fresh dr kamera je. haha. malas nak edit2 :p
@fAiRy PrInCesS
alkisah..heheh
@S.3.V.3.N
heheh..bgus2 :)
@niesz
nisa, sile try..hehhe
@Drunbella Khoo
hah, kenapa tak reti..upload je gambar dear :)
@lionteen
lionteen, sile try..heheh
@Myaby
kamera lawo tak pe..kalo kamra cap ayam cam kite, memg tak cantik pon..huhu
:)
@The Sharkox
:)
sy buat dh jd . tp mcm mne ea , ble sy upload msk blog , xjd . putih semua. xnmpk bsambung pun.. akak , boleh tlg buatkn tak ? nt sy bg email n pass ? plss . dr dlu xdpt dpt
nice tutorial..good info for newbie like me..blogwalking smbil memfolo..:)
sis ,
aina dh cuba tpy tk bole )=
kalau gune template designer picture window cmne nk rapat kn header tuhh dgn blog ?
sedeyy lah x jadi . huhuhuhuhu
aka..knpe sye punye header tak dpt transparent ekk even dh d buat transparent kat blog templet designer tu..
Salam..kak saya ada try buat ni..tapi kenapa header saya tak dekat dgn body macam blog akak...klu tak faham sila refer kat sini
salam kenal.. hehe..
Alien comolot
utk semua jenis template ke?? sbb saya cuba buat tak dpaat pun...boleh tolong tgk blog ni tak...
http://pitliymila.blogspot.com
kalau template macam tu boleh tak?
Awak, tolong tgk saya punye, x jadi pon. camne nak buat bodu rapat ke header??
http://contohdancontoh.blogspot.com/
i dh buat transparent header. jadik tau. gune photoscape. tp bile masuk dlm blok tak jadi la. still ade background putih to. plis reply at shoutbox i
cik durian, kenapa sy buat, dia taknok sambung dgn bory lah. ada gap sikit antara header dgn body, lebar smua dah okay. hmm hmm.
*body
Sallam,camne nak buat round 2 wne putih ek?
Sis , nak tanya , camane nak buat gambar di footer n kalau header bersambung , guna template ape ? saye buat , dye x bersambung la
yeeaaay!jadi! tengkiu sis :)
Post a Comment